Smart Slider 3 es uno de los plugins más populares para crear sliders en WordPress. Sin embargo, la versión gratuita tiene algunas limitaciones en cuanto a efectos de animación. Afortunadamente, con un poco de CSS y JavaScript, puedes personalizar las transiciones y agregar efectos visuales atractivos a tus sliders.
En este tutorial, aprenderás paso a paso cómo agregar animaciones personalizadas a tus sliders creados con Smart Slider 3 Gratis en WordPress.
Paso 1: Identificar los Elementos a Animar
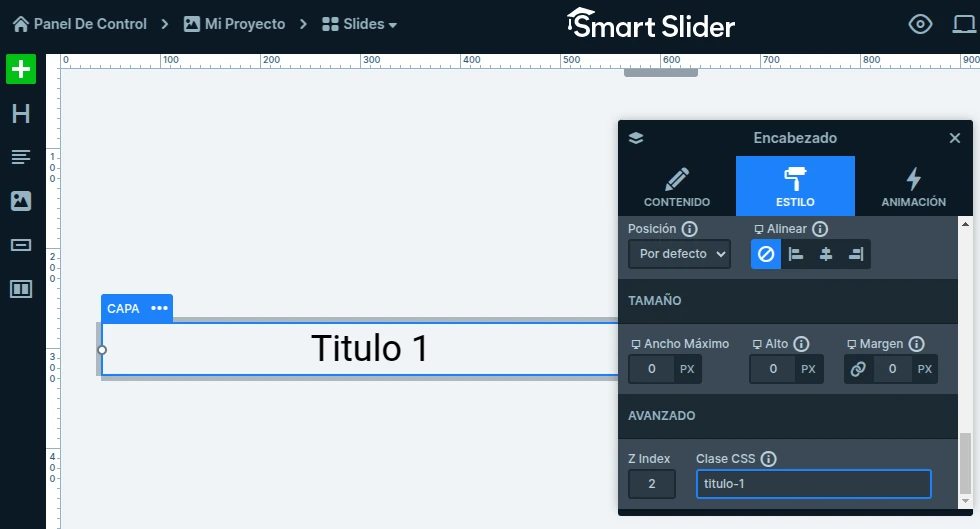
Abre el slider en el que deseas agregar animaciones, selecciona el elemento a animar y agrega una clase para identificar el elemento.

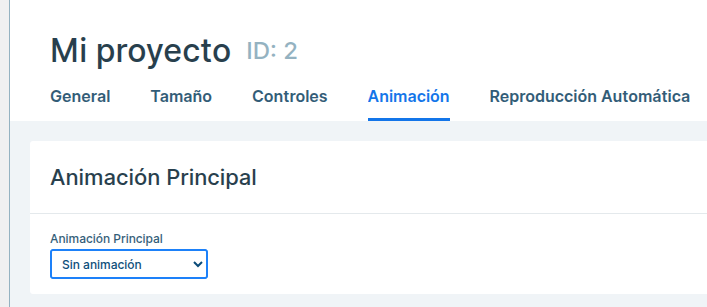
Desactivar animación principal del slider para tener mejores resultados.

Paso 2: Agregar Animaciones CSS
Ve al panel de WordPress y dirígete a Apariencia > Personalizar > CSS adicional. o Utiliza algun plugin como Simple Custom CSS and JS para agregar css.
Agrega tus reglas CSS para animar los elementos del slider. Por ejemplo:
.entrada1{
animation: entrada1 1s ease-out 1;
}
@keyframes entrada1 {
0% {
opacity: 0;
left: 180px
}
100% {
opacity: 1;
left: 0;
}
}(.entrada1 es el nombre de la animación)
También puedes utilizar una librería como Animate.css
Paso 3: Incluir el JavaScript para las Animaciones
El siguiente código detecta cuando el slide esta activo y agrega la clase de la animación al elemento a animar.
Agrégalo utilizando algún plugin como Simple Custom CSS and JS o WPCode.
jQuery(document).ready(function ($) {
var slidersConfig = [
{
id: '2', // ID del slider
elements: [
{ selector: '.titulo-1', animacion: 'entrada1'},
{ selector: '.otro-elemento', animacion: 'entrada2'}
]
}
];
slidersConfig.forEach(config => {
_N2.r('#n2-ss-'+config.id, function () {
var slider = _N2['#n2-ss-'+config.id];
// Función para obtener el elemento HTML del slide
function getSlideElement(slideIndex) {
return slider.sliderElement.querySelector("[data-slide-public-id='" + (slideIndex + 1) + "']");
}
// Función para activar animaciones de entrada
function activarAnimaciones(slideIndex) {
var slide = getSlideElement(slideIndex);
if (slide) {
config.elements.forEach(anim => {
slide.querySelectorAll(anim.selector).forEach(el => {
el.classList.add(anim.animacion);
});
});
}
}
// Función para desactivar animacion
function desactivarAnimaciones(slideIndex) {
var slide = getSlideElement(slideIndex);
if (slide) {
config.elements.forEach(anim => {
slide.querySelectorAll(anim.selector).forEach(el => {
el.classList.remove(anim.animacion);
});
});
}
}
// Cuando empieza la animación de cambio de slide
slider.sliderElement.addEventListener('mainAnimationStart', function (e) {
if (e.detail.previousSlideIndex !== undefined) {
desactivarAnimaciones(e.detail.previousSlideIndex);
}
});
// Cuando la animación del nuevo slide ha terminado
slider.sliderElement.addEventListener('mainAnimationComplete', function (e) {
if (e.detail.currentSlideIndex !== undefined) {
activarAnimaciones(e.detail.currentSlideIndex);
}
});
// Activar la animación en el primer slide al cargar
activarAnimaciones(0);
});
});
});Debes agregar el id del slider, la clase del elemento y la animación en el array slidersConfig.
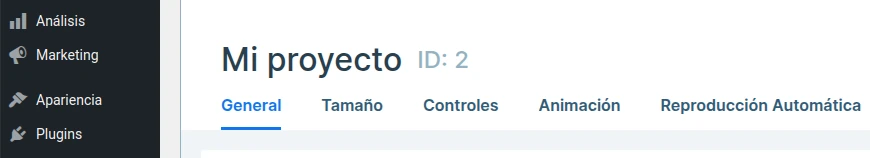
El id lo encuentras en el panel de configuración del slider, en este caso: 2.

También puede agregar otro slider agregándolo al array:
var slidersConfig = [
{
id: '2', // ID del slider
elements: [
{ selector: '.titulo-1', animacion: 'entrada1'},
{ selector: '.otro-elemento', animacion: 'entrada2'}
]
},
{
id: '3', // Otro slider
elements: [
{ selector: '.texto-slider', animacion: 'fadeIn'}
]
}
];Después de agregar el código, revisa el comportamiento del slider. Si es necesario, ajusta los valores de las animaciones en CSS.
Conclusión
Personalizar las animaciones en Smart Slider 3 Gratis es una excelente manera de mejorar la apariencia de tu sitio web sin necesidad de pagar por la versión premium. Con CSS y JavaScript, puedes crear efectos únicos y mejorar la experiencia del usuario.


